

Preparing your mobile app requirements document is the most important step in app development.
If you can’t clearly outline all the requirements for your app, then you aren’t ready to start developing it. A well-prepared app requirements document gives a structured overview of the app’s overall goal and functionality.
The requirements document is also the team’s map to perfecting all aspects of the app. Without this map, the team will get lost, and the result will inevitably be disappointing. Also, the more detail the map has, the easier it will be for the team to create the final product.
A well-planned requirements document makes it easier for new members to hop on and follow the map to the final destination.
Another important reason a mobile app requirements document is crucial is because, without one, you won’t be able to get app development cost estimates. Without those estimates, it may not be possible to determine whether your app idea is viable.
You’ll learn how to prepare a mobile app requirements document and share our free downloadable app spec template.
You can prepare your mobile application requirements document by following our step-by-step guide:
You should start your app requirements document with a problem statement. What problem do you want to address with your app?
Then create a product hypothesis.
Ivan Schneiders, the Head of Product and Experience Design at Techcombank, recommends using this template:
Here’s an example of a product hypothesis for an app that is meant to help office workers reduce back pain:
“I believe that an app that makes users’ smartphones vibrate every 30 minutes when they are seated will decrease back pain among office workers because they will be reminded to stand more often, thus activating their muscles.”
Once you have your hypothesis, clarify your unique value proposition. Note that it shouldn’t be focused on the features of your app. It should be focused on its benefits.
How will it make people’s lives easier?
Then provide a detailed description of your app’s objectives. What do you want it to do?
You should then take time to research your competition. What other apps offer solutions to the same problem?

Try out those other apps, look at user reviews, see what people are saying on social media, etc.
You want to find a way to differentiate your app from the competition.
Here are some ideas:
Finally, evaluate whether this app idea aligns with your business goals, whatever those goals may be. How does this project fit into the big picture?
Your requirements document should include functional, technical, and business requirements such as business objectives, business needs, etc.
A user persona is a fictional character representing the average person in your target audience or the average person in a specific segment of your target audience.
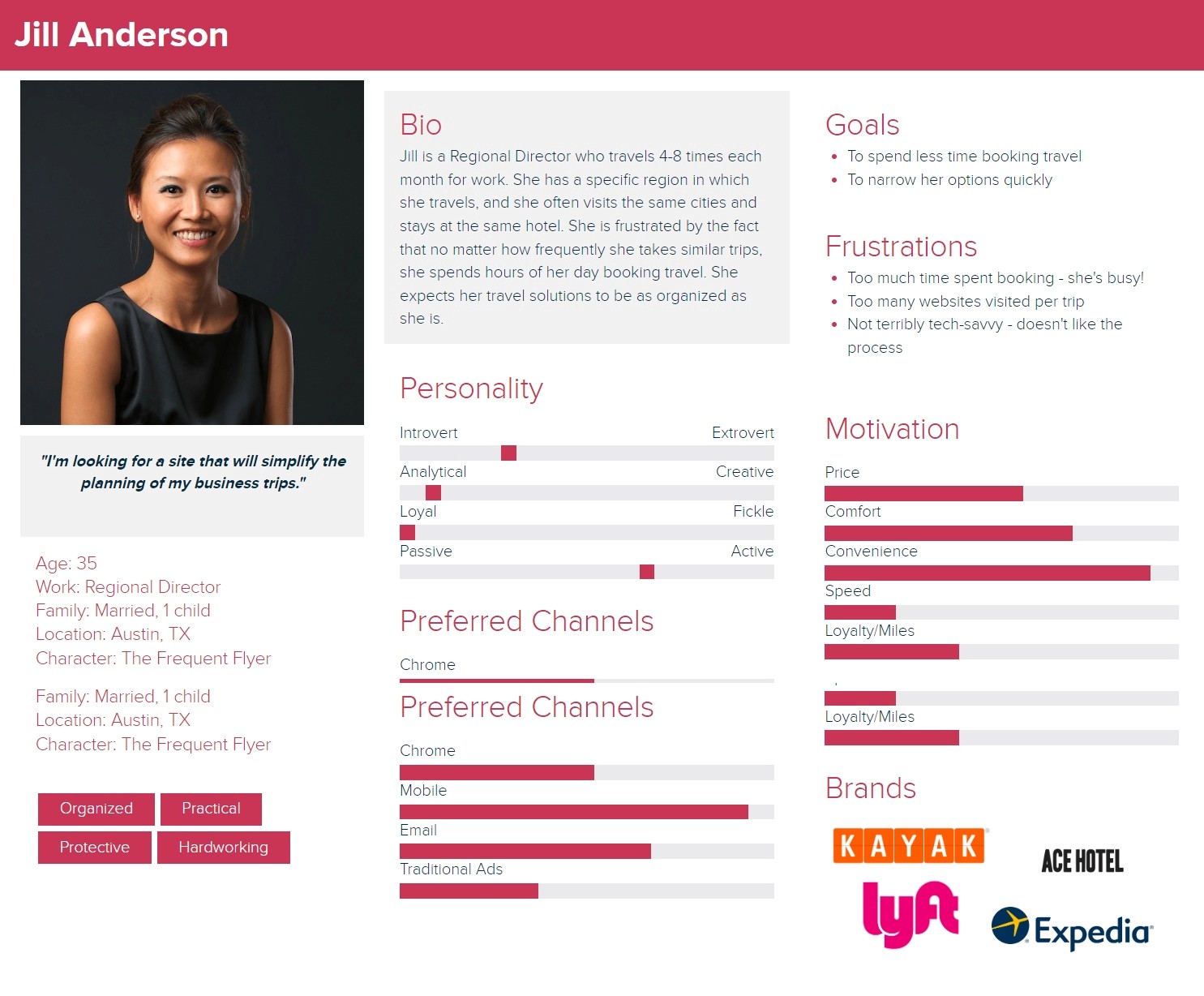
Let’s say your app is supposed to help professionals who travel for work every month save time on travel booking. You could use a user persona similar to this one:

User persona profile example. Source: Xtensio.
The purpose of user personas is to help people involved in the software development process understand its intended users.
After all, it’s much easier to relate to a fictional character such as Jill Anderson above than to an entire demographic such as “regional directors aged 30 - 40 that travel for work 4-8 times per month”.
You can use Xtensio user persona templates to create user personas for your mobile app.
Once you are done with that, it’s time to create user stories.
As Max Rehkopf, Educational Content Manager at Specialized Bicycle Components, explains:
“A user story is an informal, general explanation of a software feature written from the perspective of the end user. Its purpose is to articulate how a software feature will provide value to the customer.”
He recommends using this template for your user stories:
“As a [persona], I [want to], [so that].”
“As Max, I want to invite my friends, so we can enjoy this service together.”
User stories can help you stay focused on providing value to the end user and enable you to create a great user flow.
This is a much more effective approach to the software development process than simply adding features.
Once you have your user personas and user stories, it’s time to create app wireframes.
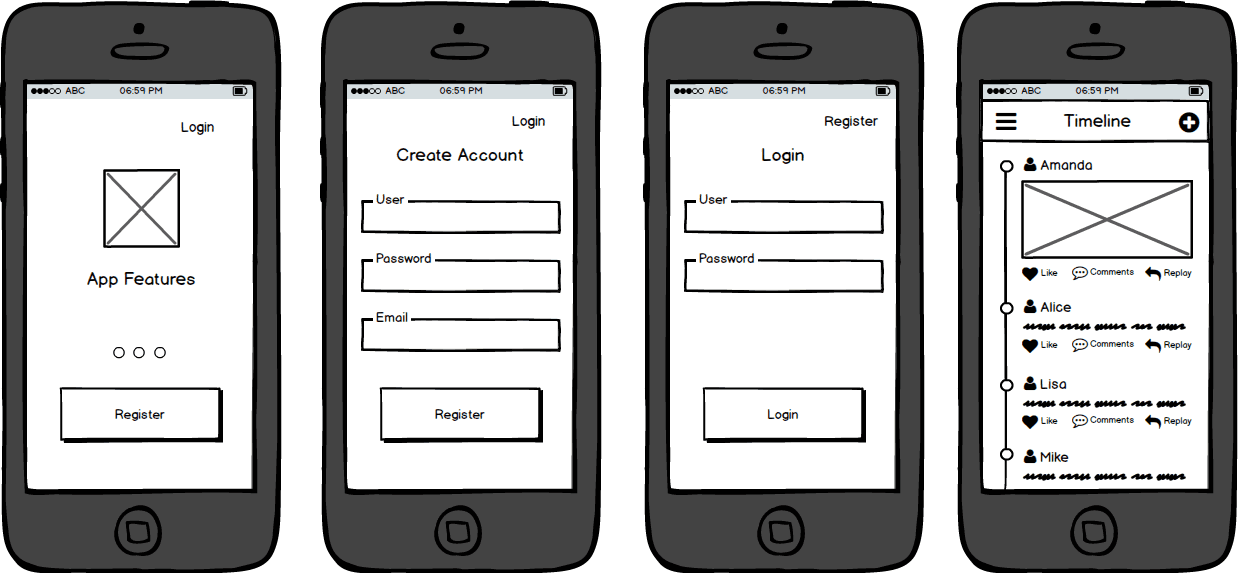
Sketch the main screens with pen and paper, then use software like Sketch, Figma, or Adobe XD to turn those sketches into wireframes that depict your app's user interface.
Ideally, you want to turn those wireframes into a functioning app prototype, so that you would have something to show to your intended users before you start developing your app.
Learn more:

An example of a simple app wireframe sequence. Source: Medium.
Your mobile app requirements document should also include a list of your app’s features and functional requirements.
Once you look at your user stories, you might realize that each story covers not just one feature but several.
In that case, you might want to split each story into several stories that cover those features.
Wrike uses this example to illustrate the concept of story splitting:
Let’s say that you are working on an app that helps HR teams manage their company’s intranet.
You might come up with this user story:
“As an administrator, I need to publish content.”
Then you might split it into these three user stories:
“As an administrator, I need to draft content.”
“As an administrator, I need to schedule content.”
“As an administrator, I need to upload multimedia.”
Once you are done with story splitting, you need to prioritize. Which features should you develop first?
We recommend using the Kano model created in the ‘80s by Noriaki Kano and is commonly used in software development.
It revolves around these five feature categories:
You should start by developing a Minimum Viable Product (MVP) version of your app that only has dissatisfier features.
Once you have validated your product idea by presenting your MVP to your target audience, then you can start adding satisfier features.
Finally, once you are done with satisfiers, move on to delighter features.
How can you offer something unique to make your app stand out from the competition?
Functional Requirements for a Mobile App
Functional requirements describe the functionality of the system. What is your app supposed to do?
Note that they are not the same as features. Features typically include several related functional requirements.
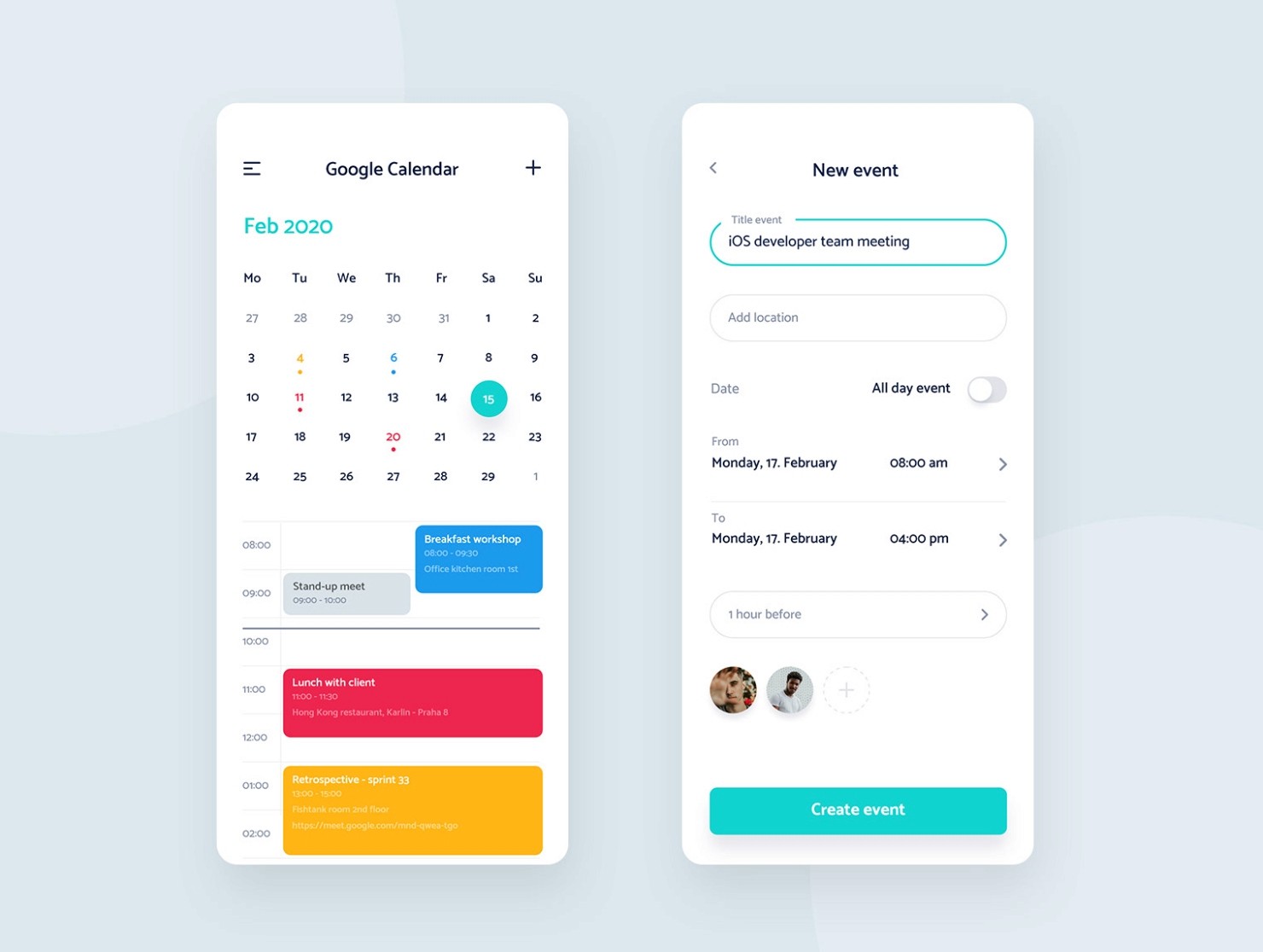
Say, if your mobile application has a calendar feature, it might include requirements such as:

An example of a calendar app. Source: Behance.
Once you have your list of dissatisfier features for your mobile application, you need to break them down into functional requirements.
This will help you clarify the scope of these key features that need to be included in your MVP.
The terms “tech stack” or “technology stack” refer to a set of technologies used to develop a particular software application.
When it comes to mobile app development, there are various technical requirements and technical specifications that you need to decide on when building your tech stack, such as:
This can seem overwhelming if you are not a technical person yourself, in which case it might make sense to seek outside help.
An experienced mobile app development team like ours can help you choose the best stack for your mobile application.
Non-functional Requirements for a Mobile App
Non-functional requirements describe the system's qualities.
Let’s say that you want to create a mobile app that helps people track their smartphone usage so that they can be more intentional about how they spend their time.
Its non-functional requirements might include:
As you can see, non-functional requirements are much more abstract than functional requirements, but you still need to think them through and include them in your requirements document.
You should end your app requirements document with a list of:
You can use this free template to create your mobile app requirements document:
TBD: Create an editable app requirements document in PDF.
Here are the answers to some of the most frequently asked questions about mobile app requirements.
There are three main types of mobile app requirements that you need to gather:
Functional requirements describe the functionality of your mobile app. What is it supposed to do?
Non-functional requirements describe the qualities of your app, such as usability, reliability, security, etc.
Non-functional requirements for a mobile application typically include usability, reliability, security, privacy, and scalability.
Here are some of the key factors that you should take into account when choosing a technology stack for your mobile app:
FSD stands for Functional Specification Document.
It provides a detailed description of the app’s functionality and includes all of its functional requirements, also known as functional specifications.
SRS stands for Software Requirement Specification and provides an overview of the app’s functional and non-functional requirements.
BRD stands for Business Requirement Document and provides an overview of the app’s business requirements, including business objectives and needs.